Creating a USSD application with NodeJS and Redis Part 1.

Building USSD applications in NodeJS may seem straightforward and even a library away from getting everything up and running. After building several USSD applications with different libraries and not getting what I wanted, I came up with a custom solution. Hopefully, this can be helpful to you.
Several considerations need to be made when building an effective USSD solution. They include:
- Menu Management — Manage how each screen is presented to the user and ensure dynamic menu builds.
- Session Management — Manage how information is passed across different menus as the user traverses the application.
- Dynamic Configuration — USSD applications should have multi-language support, support for different Mobile Network Operators(MNOs) requirements and should be highly customizable.
Lets build the solution
In this article we will build a USSD app with NodeJS and Redis. Redis is an open source in-memory data structure store, it will be used for session management.
Project Requirements:
Install NodeJS
Install typescript globally npm install -g typescript and npm install -g ts-node
Install a Redis serverLet’s set up the project:
mkdir ussd-project
cd ussd-project
npm init -y
tsc --initUpdate tsconfig.json file with the following
Install the following packages on the project:
npm i express nodemon redis
npm i @types/express @types/node @types/redis -DAdd nodemon.json file on the project base
Update scripts on your package.json folder as shown:
"scripts": {
"start": "ts-node src/app.ts",
"live": "nodemon --config nodemon.json src/app.ts"
}Create this folder structure for the project:
ussd-project
└───scr
│ └───menu-builder
│ │ └───configs
│ │ └───core
│ │ └───lang
│ │ └───menus
│ │ └───states
│ │ │ └───controllers
│ │ └───typings
│ │ └───index.ts
│ └───app.ts
└───node_modules
└───nodemon.json
└───package.json
└───package-lock.json
└───tsconfig.jsonMenu builder contains the following folders:
- configs folder — Sets the base configurations for the project
- core folder — Manage project input and session handling.
- lang folder — Manage different menu languages.
- menus folder — Manage creation of menus.
- states folder — Manage menu states.
- typings folder — Manage menu types (TypeScript)
Create the http server
Lets create a http server with express JS. Add a route to accept USSD requests and call the menu builder function. The menu builder function accepts the request body and a redis client as parameters.
Create the menu builder configuration file
Project has a set of base configurations:
- session_prefix — This unique identifier that is used to create sessions
- default_lang — Default language used in the project
- session_time — Lifetime of the session menu in seconds
- start_state —The 1st state that runs
- sequential_requests — Set whether the project should allow user to run sequential queries eg. *144*1*3*6#. It’s important since some MNOs do not allow sequential queries.
Create the language config
Create an English language file and add the following generic properties:
Create a file to manage all language options:
Create the menu builder types
Add TypeScript interface for the incoming request body.
Create the menu builder main file
With all base configurations set let us create the menu builder file. This is the entry point of our application.
Run the Project
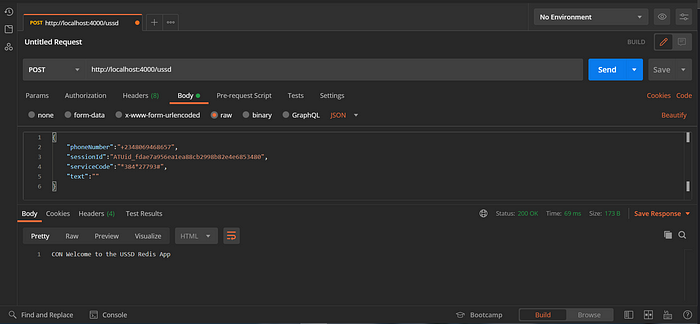
Run npm run start. Lets send a POST request to our server “http://localhost:4000/ussd”. You will get a response from the menu builder as shown below:

Wrapping Up
That wraps up the first session of building the USSD application. Stay tuned for the rest of the articles.
Have fun and recommend the article if you liked it 👍
